🎲 The Creation of Not Codenames
- Published on
- • 3 min read
- Authors
- Name
- Kien
Not Codenames
 My friend and I built an online version of codenames over a weekend! Check it out here
My friend and I built an online version of codenames over a weekend! Check it out here
I'm super proud of this project as it has helped me learn about how a full stack application is created and I had a chance to pair program with my friend who is an experienced developer.
In addition, building this project really helped exercise the React skills I’ve been developing for the past few months, using React Hooks throughout our project and using functional components.
Goal
We wanted to make this project because other online codenames implementations felt like they lacked a lot of key functionalities of an actual board game. They had a few flaws which included:
- The ability to reveal all the cards for everyone, you could peek at the cards as a guesser 🤮
- It was hard to determine what was going on or whose turn it was 😕
- Anyone can click on the cards even if it wasn't your turn! 😂
So, we decided to fix the problem ourselves by developing our own online implementation.
It comes fully featured with a turn-based functionality that limits user interactions based on the turns and the ability to hide cards from players that were not spymasters. In addition, we added many useful features that we thought would be nice to have including:
- Hint submission box so that users know what hint was given out and how many cards to select
- Previous hints given which is located under the clue givers
- The ability to refresh the game and have continuity (being able to reconnect)
- Hover effect for players about to click on a card
- Hides clicked card from view (option to hover to see who picked it)
- Clear visual colours to see aid on what is currently going on
The Design Process

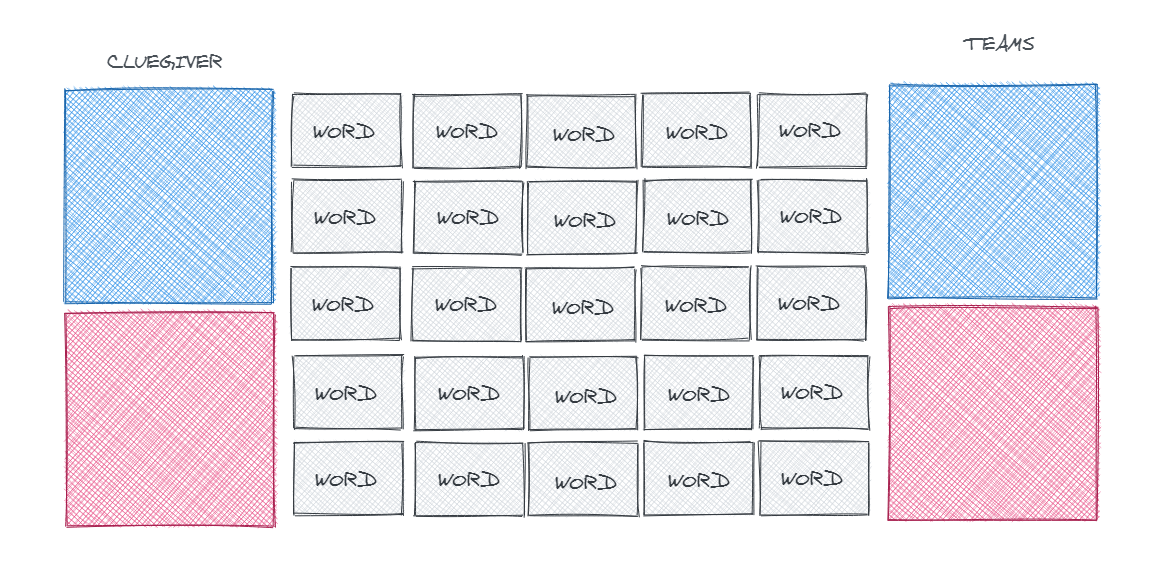
We sketched our initial project using Excalidraw, a whiteboard collaboration tool which allowed us to have a clear vision of what we wanted to see in the front-end as we brainstormed.
Slowly, as we made progress, everything started to come along. We worked on different files to accomplish both the front-end and back-end simultaneously and bounced ideas back and forth. We used codesandbox.io which is a great browser IDE to share and collaborate together.
Day 1
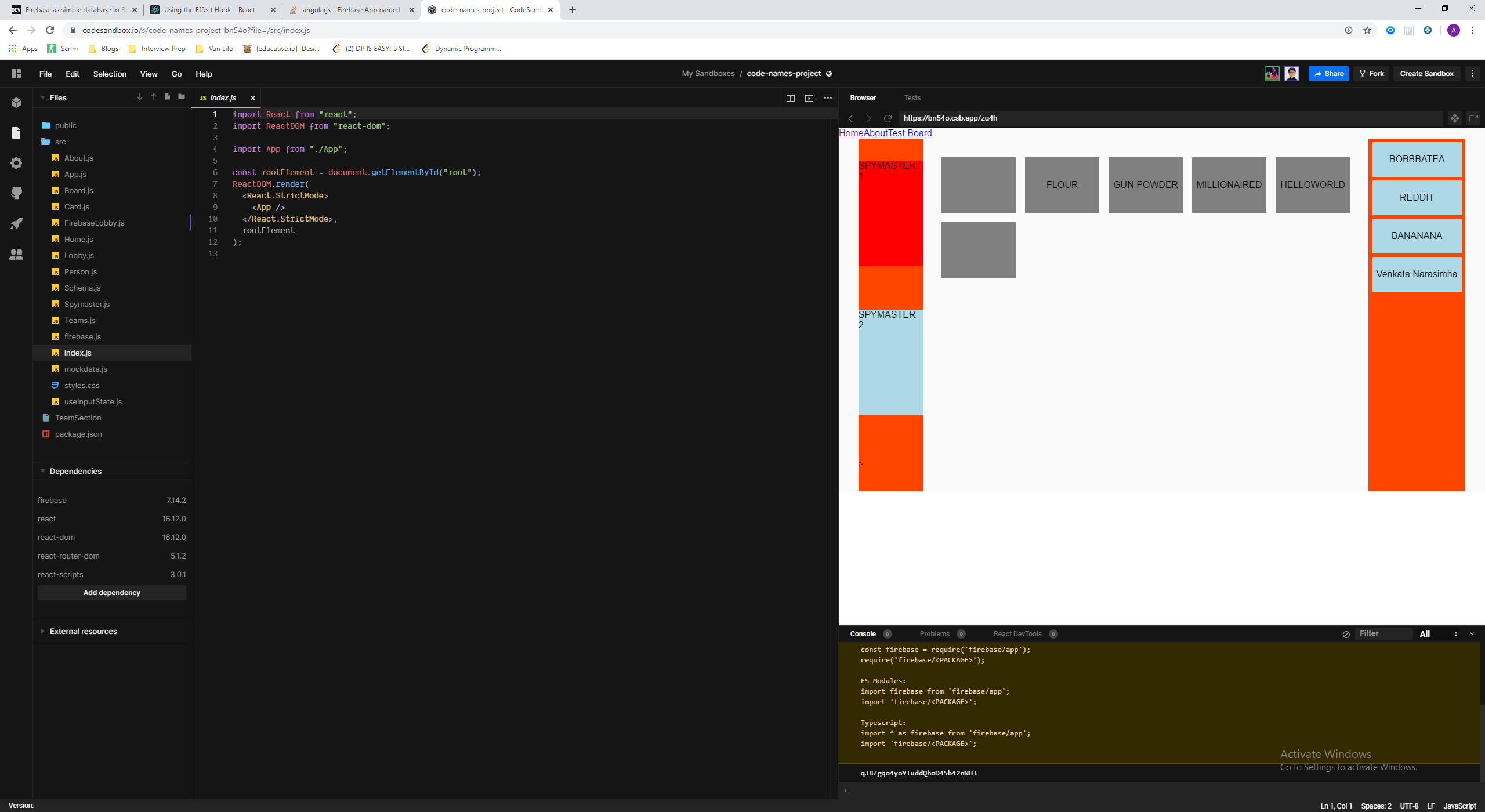
 The live browser really helped us visualize and show exactly what we were building real time.
The live browser really helped us visualize and show exactly what we were building real time.
Having the live browser really helped our pair programming experience because of the immediate feedback, it made developing feel more like we were sitting next to each other and providing a second set of eyes to catch bugs which really improved our productivity.
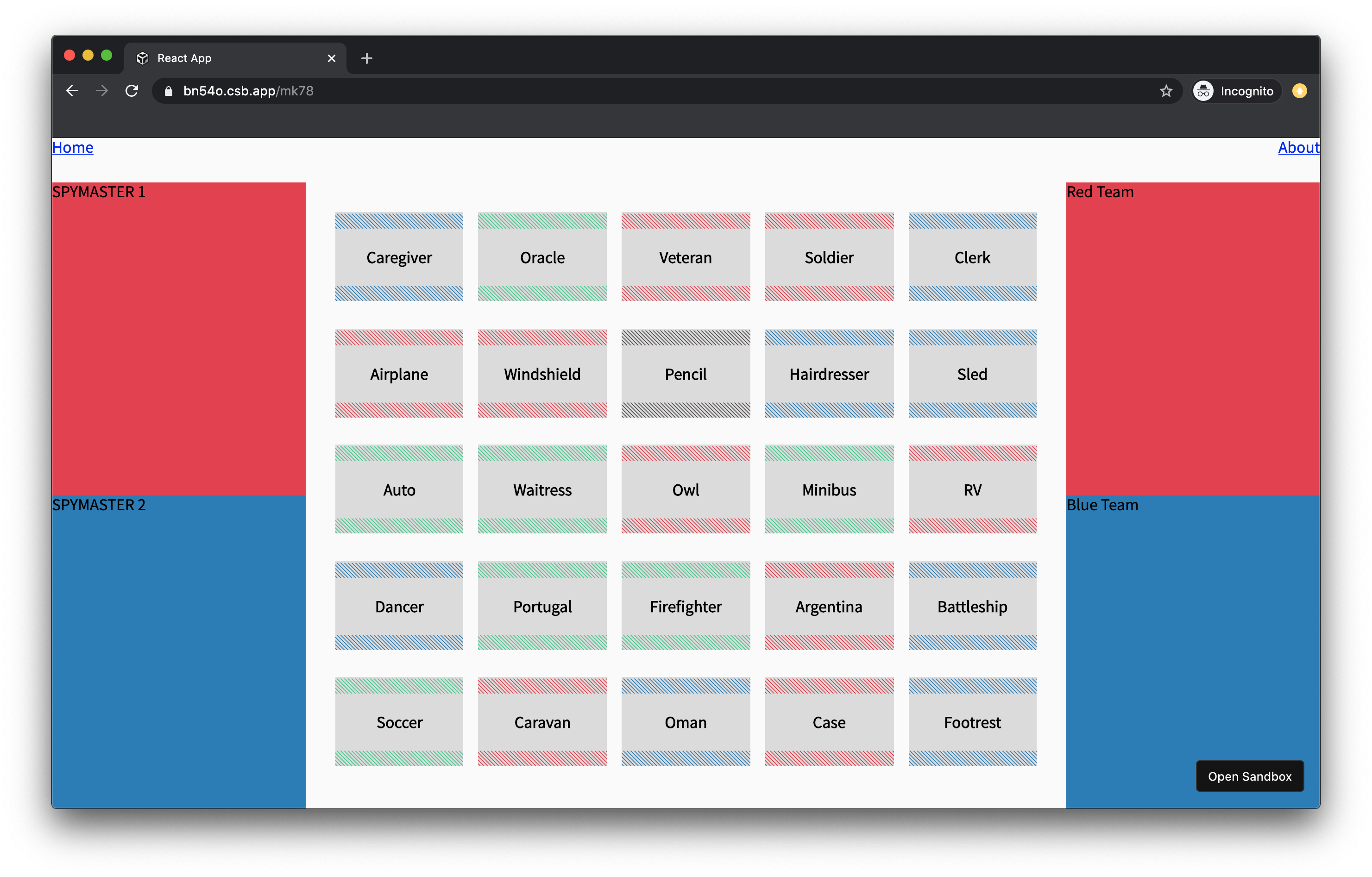
Day 2

Once we had our front-end slightly developed, we started to talk about the game state and how they should change and when they should change. One of the cool things I learned about Firebase was their real-time database and how quickly it was able to update.
Overall, this was a super fun project to build, I enjoyed collaborating with my friend Adrian as we brainstormed how to develop this project and definitely learned a ton.
The project is now open sourced for those who want to add new features to it. I am currently maintaining and fixing some issues at the moment and planning to add a timer option, the source code can be found here